This plugin is an element for Elementor Website Builder. To use it you need to add the Elementor plugin to your WordPress website. If you already have Elementor installed you can skip the next step.
How to install Elementor Website Builder?
- From the WordPress Dashboard, click Plugins > Add New.
- In the Search field, enter Elementor and choose Elementor Website Builder to install.
- After installation, click Activate.
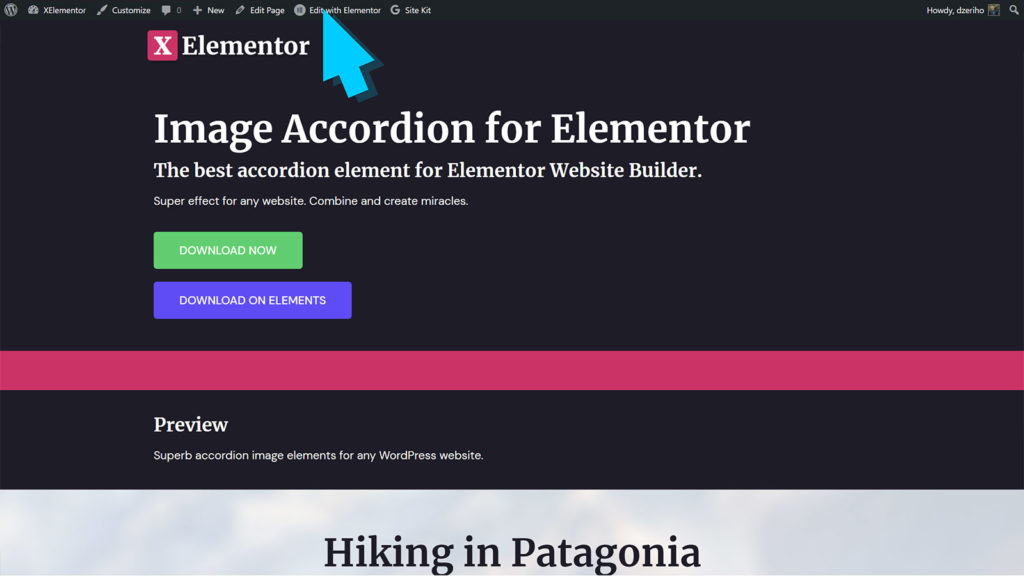
The Elementor Website Builder is now installed! To edit a page with the new builder click the Edit with Elementor button.
How to install Image Accordion for Elementor?
- Download the .ZIP archive from Envato Market or Envato Elements.
- Unzip it, and inside you will find Plugin/ folder.
- Inside this folder is the installable plugin .ZIP archive.
- Go to your WordPress Dashboard.
- From the WordPress Dashboard, click Plugins > Add New.
- In the top right corner, click Upload Plugin.
- Now click the Choose File button and select the .ZIP archive from the Plugin/ folder.
- Click Install Now button.
- After installation, click Activate.
The add-on is now installed! To edit a page with Elementor click the Edit with Elementor button.

How to use Image Accordion for Elementor?
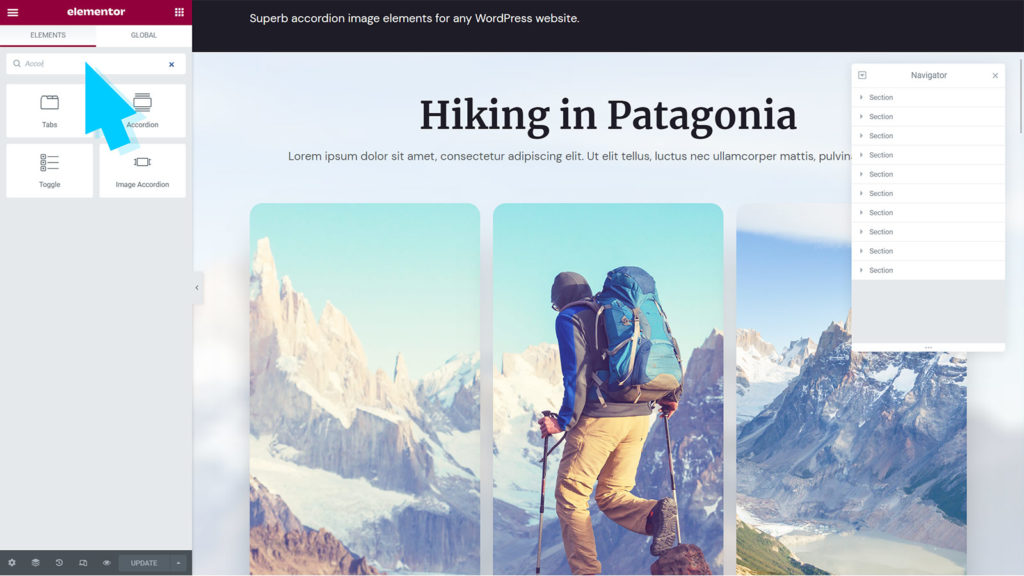
When editing a page with Elementor, use the Search Widget field to find easy the Image Accordion element.
Drag and drop the element into canvas for it to appear. A set of controls on the left, in Elementor sidebar is available.
General
- Accordion Type – Horizontal or vertical accordions are supported.
- Alignment X – Left, centered or right align.
- Alignm4ent Y – Set top, middle or bottom vertical align.
- Height – This option sets the height of the accordion element.
- HTML Tag – HTML tag defines the element that will be used for titles in accordion items.
- Items – Items manager lets us create accordion items. Click Add Item to create a new item.
Items
- Background Type – This sets the accordion image. Feel free to position the image properly using control.
- Title – Enter title of the accordion item.
- Content – Enter content for the accordion item.


Style Tab
The Style tab lets you customize element appearance. Style options are split into two sections.
- Heading and Content – With these settings we can customize the coupon fonts, styles, sizes, color, text shadow and more.
- Item – Item define the accordion item style. Box shadow, border and border radius are available.

Where to get support?
Codecanyon purchases receive 6 months of premium support. If you need help using the element, please visit our Codecanyon item page here and submit your request.
Thank you for using the Layered Heading for Elementor plugin by XElementor!